In accessibility circles, we’ve had a lot of fuss over the last few years to do with overlay products. These are scripts which fix accessibility problems with a web page after it has loaded, and they’ve been around since the commercial web became mature. The idea is that they “overlay” accessibility over the top of the existing site. Sometimes they do this by making adjustments to the site’s code, sometimes by providing basic assistive tech like contrast themes or text-to-speech tools.
I’ve contributed content to the Overlay Fact Sheet website as well as signing the statement. My main problem with overlay products is deceptive marketing – often the people selling these products exaggerate what they’re capable of and how helpful they are. They can be useful for people with both developer and accessibility experience, who know what to expect and what the limitations are. So I’d never give a blanket recommendation of “no overlays ever”.
But the Overlay Fact Sheet was really prompted by one particular overlay product which crossed the line from exaggeration to outright bullshit in their aggressive promotion. They didn’t just say “we can help with accessibility”, they said accessibility professionals are awful so everyone should use our product instead. So I was happy to try to push back against that argument.
The truth is, I’d be thrilled if overlays actually did everything their marketing teams claim they do. I’ve been an accessibility specialist for about 10 years now, and it’s exhausting having to constantly tell people “you need to provide alternative text for meaningful images, and hide the decorative ones from the accessibility API”. If there was a tool which could take that problem away, that’d give me more time to work on more complex problems like focus management in web apps or how to build accessibility into the procurement process.
(Side note: I work on education with developers, and I believe there is still lots of room for improvement there. Accessibility is not built in to any sort of dev training in a way that works at scale, yet.)
In the last few months there’s been an explosion of AI tools, with all the media coverage you’d expect of something that seems like science-fiction come to life. Sci-fi fans are already familiar with all of the debates but now those are reaching mainstream audiences. And as always with social media, people get pushed into binary thinking and opposing camps: either AI is going to be amazing and we should welcome our new overlords, or AI is going to turn the internet into piles of kipple and grey goo where no human will want to be.
My own feeling is that machine learning technology is good enough now that we will not be able to avoid it. If I’m right, then we have to start training it better. Any AI tool is a probability machine, picking the most statistically plausible option from a range of choices it’s learned from it’s training body of work. So you could train a joke app on videos of stand-up comedians and comedy movies and joke books for kids. And it would learn the structure of a joke based on the common features, and possibly generate some new ones by remixing old material.
I looked up how the AI-powered overlay tools claim to work, and found this statement on the website of a well-known product:
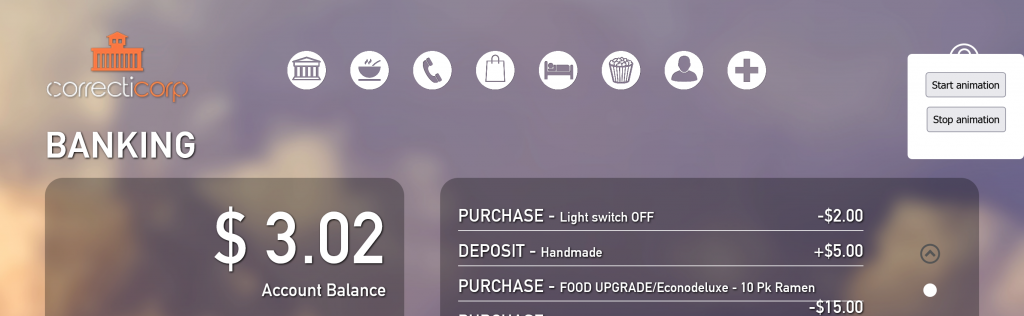
It visually matches elements and behaviors to millions of past encounters to learn from context what elements actually do and their purpose on the page. Then all the necessary code adjustments are implemented to reflect blind people using screen readers precisely what’s on the screen and the purpose of every element, exactly as it was intended originally.
My problem with this process is in the first sentence, not the second. Most websites I’ve used (both professionally and personally) have some very confusing visual styles. My favourite example is the concept of a “dropdown”, which covers a dozen different types of UI and is easily abused (swearing warning on that link!). The visible UI of most websites is confusing and was built with no UX guidance. If the machines are learning from the existing web, then their training body is low-grade crap. I’m actually ok with the overall visual dodginess of the web, because I think the trade-offs (reduced gatekeeping of communications tech, a portable and flexible medium) are worth it. I just wouldn’t want to train my new AI overlords on the websites I use and enjoy every day.
If I want AI to take over my accessibility job, either as an overlay or a really good code linter or a no-code website builder, then I have to work harder to make sure that AI has a better body of work to learn from. That means I want everyone to start making more accessible sites now, with accessible UX and visual design and code. Then we can let the machine-learning tools loose on those, they can be uplifted into a genuinely competent AI which will make all of our new websites accessible.
This is a bit disappointing – for AI to put me out of a job, I have to do my job for longer first. I’ll hold off on booking that beach vacation for a while, I suppose.





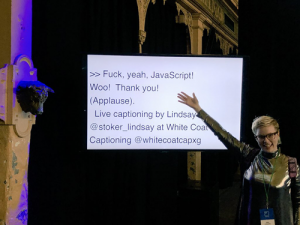
 One of the most considerate features of CSS Conf AU and JS Conf AU was the live captioning. There were three large TV screens in the main theatre, displaying live captions of what the speakers and MCs were saying. The captions were provided by Lindsay Stoker of White Coat Captioning. I stole the picture of Unn with the captions from
One of the most considerate features of CSS Conf AU and JS Conf AU was the live captioning. There were three large TV screens in the main theatre, displaying live captions of what the speakers and MCs were saying. The captions were provided by Lindsay Stoker of White Coat Captioning. I stole the picture of Unn with the captions from  So on the 17th March I packed my bags and jumped on a plane to Melbourne. I had time to see my sister and her family before the conference events started. On the Sunday there was a speaker activity day – we started with breakfast, then went to Healesville Sanctuary (highly recommended, I got to pat an echnidna!), then on to a winery. I got to know a bunch of the other speakers and get excited to see their talks. On Monday I met up with friends and rehearsed one more time before getting an early night.
So on the 17th March I packed my bags and jumped on a plane to Melbourne. I had time to see my sister and her family before the conference events started. On the Sunday there was a speaker activity day – we started with breakfast, then went to Healesville Sanctuary (highly recommended, I got to pat an echnidna!), then on to a winery. I got to know a bunch of the other speakers and get excited to see their talks. On Monday I met up with friends and rehearsed one more time before getting an early night. I think my own talk (on using CSS to support users with low vision) went well. I didn’t fall off the stage or forget any major points, so I’m going to claim it as a huge success! But people said I gave them practical, easy-to-apply advice which is always my main goal so jokes aside, I’m glad people found it useful. Also
I think my own talk (on using CSS to support users with low vision) went well. I didn’t fall off the stage or forget any major points, so I’m going to claim it as a huge success! But people said I gave them practical, easy-to-apply advice which is always my main goal so jokes aside, I’m glad people found it useful. Also 
 The final day was Decompress. I love this idea so much – some casual talks, some easy-going workshops, some chilling out on couches and noodling around on laptops. After an epic week of learning and presenting I didn’t have room in my brain for any more learning, but it was a pleasure to hang out at the venue and chat with folks while poking at my email and written projects.
The final day was Decompress. I love this idea so much – some casual talks, some easy-going workshops, some chilling out on couches and noodling around on laptops. After an epic week of learning and presenting I didn’t have room in my brain for any more learning, but it was a pleasure to hang out at the venue and chat with folks while poking at my email and written projects.